【名词解释】
凡尔赛:大佬的抱怨=变相秀优越感

【举例】
北大还行撒贝宁:拿到北大通知书的时候,很纠结,思虑良久后,觉得北大还可以,就去了。

摘自:凡尔赛是什么梗?
相关词条:凡尔赛学
iconfont 官网 https://www.iconfont.cn/,可以使用github,或者微博账号登录
点击资源管理,我的图标,可以上传图标,本次制作了4个软镖中使用到的米老鼠的图标,发现了一些问题,就是线条的粗细在字体中无法使用,还是要用轮廓围起来然后填充
先用AI进行了初步的×的绘制,圆环就需要手动了,先附上参考网址
SVG 的平移、旋转和缩放
菜鸟教程在线编辑
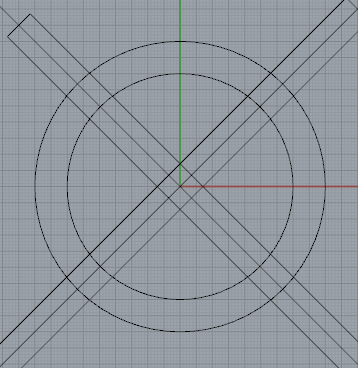
由于不擅长设计软件,就用画3D模型的犀牛绘制了圆环的线条,然后手动测出了点的位置并用excel转换出绝对坐标:

用非常土的方法绘制出了一段圆环,
<path d="M 43.041 35.970
L 35.913 28.842
A 45 45 0 0 1 92.087 28.842
L 84.959 35.970
A 35 35 1 0 0 43.041 35.970"
fill="#000000"/>
接着用旋转的方法画出了另外三条
transform="translate(128,0)rotate(90)"
transform="translate(128,128)rotate(180)"
transform="translate(0,128)rotate(-90)"
附上完整代码:
<svg x="0px" y="0px" width="128px" height="128px" viewBox="0 0 128 128" version="1.1" xmlns="http://www.w3.org/2000/svg">
<path d="M 43.041 35.970
L 35.913 28.842
A 45 45 0 0 1 92.087 28.842
L 84.959 35.970
A 35 35 1 0 0 43.041 35.970" fill="#000000"/>
<g transform="translate(128,0)rotate(90)">
<path d="M 43.041 35.970
L 35.913 28.842
A 45 45 0 0 1 92.087 28.842
L 84.959 35.970
A 35 35 1 0 0 43.041 35.970" fill="#000000" />
</g>
<g transform="translate(128,128)rotate(180)">
<path d="M 43.041 35.970
L 35.913 28.842
A 45 45 0 0 1 92.087 28.842
L 84.959 35.970
A 35 35 1 0 0 43.041 35.970" fill="#000000" />
</g>
<g transform="translate(0,128)rotate(-90)">
<path d="M 43.041 35.970
L 35.913 28.842
A 45 45 0 0 1 92.087 28.842
L 84.959 35.970
A 35 35 1 0 0 43.041 35.970" fill="#000000" />
</g>
<rect x="-1.383" y="58.673" transform="matrix(-0.7071 -0.7071 0.7071 -0.7071 64 154.5097)" width="130.766" height="10.655"/>
<rect x="-1.383" y="58.673" transform="matrix(0.7071 -0.7071 0.7071 0.7071 -26.5097 64)" width="130.766" height="10.655"/>
</svg>
svgo压缩后的代码(我手动把viewBox加回去了,否则上传到iconfont会变形):
<svg x="0px" y="0px" width="128px" height="128px" viewBox="0 0 128 128" xmlns="http://www.w3.org/2000/svg"><path d="M43.041 35.97l-7.128-7.128a45 45 0 0 1 56.174 0l-7.128 7.128a35 35 1 0 0-41.918 0M92.03 43.041l7.128-7.128a45 45 0 0 1 0 56.174l-7.128-7.128a35 35 0 0 0 0-41.918M84.959 92.03l7.128 7.128a45 45 0 0 1-56.174 0l7.128-7.128a35 35 0 0 0 41.918 0M35.97 84.959l-7.128 7.128a45 45 0 0 1 0-56.174l7.128 7.128a35 35 0 0 0 0 41.918"/><path d="M106.466 114L14 21.535l7.534-7.534L114 106.466z"/><path d="M14 106.466L106.465 14l7.534 7.534L21.534 114z"/></svg>
接着把需要的字符都上传到iconfont,然后把他们加入购物车,并点开购物车,下载代码。
下载回来的是一个压缩包,我们如果在小程序里用,可以采用推荐的“Font class”模式,复制iconfont.css到小程序,并只保留woff2那一段,其他可以参考里面的demo_index.html操作,页面上只需要一个span,指定样式便可使用,还可以自定义字体颜色(这个是关键,不然直接画个png图标,何必非那么大力气。。。),还可以设置字号,非常赞!
<span class="mickey icon-mark-3" style="color:rgba(190, 0, 0);font-size: 64rpx;"></span>
ffmpeg.exe -y -i "x:\Youku Files\download\xxxx_1080p.kux" -c:v copy -c:a copy -threads 2 "x:\xxxx.mp4"
git config --global http.https://github.com.proxy socks5://127.0.0.1:1080
git config --global https.https://github.com.proxy socks5://127.0.0.1:1080